Clickable SVG Hyperlinks in Power BI
![]()
If you've ever tried using hyperlinks in tables in Power BI, you've probably been frustrated with the lack of formatting options for the web URL icon.
You get the default blue link icon and that's it. You can't change the colour, style, weight or anything else about it.
Luckily, we can use SVG's to use any icon we want, and use conditional formatting to make it clickable, giving us the same functionality, but with infinite customisation options!
Below are 14 examples, with the DAX code that you can copy & paste straight into your measures. But before you do that, here's a quick guide to getting these to work in Power BI.
- Create a new measure and copy and paste the example code. Most of the measures have variables to change the colour of the icons, so change the variable if you want to use your own colours.
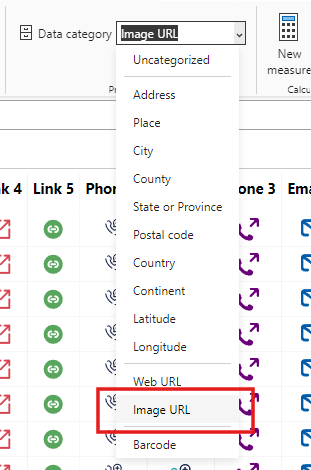
- Make sure to change the Data Category of the measure to "Image URL", otherwise you will just see the code.

- Add the measure to a table.
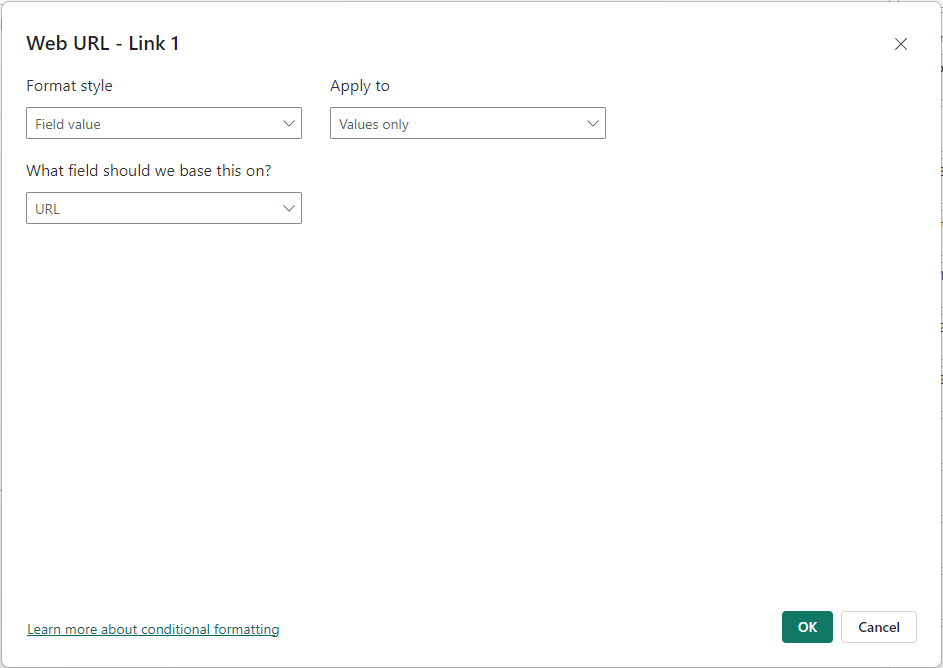
- Set the conditional formatting of the measure to use "Web URL". Use the URL column/measure that you want to link to. Make sure this URL column has the Data Category set to "Web URL"

- Now when you click the image, it will act like a hyperlink!
Example Gallery
Hyperlinks
These examples are useful when you are pointing to a website, or to a generic file.
SVG Hyperlink Icon 1

SVG Hyperlink 1 = VAR _LinkColour = "#000000" --The second link uses this same colour but with an opacity of 40%
RETURN
"data:image/svg+xml;utf8,
<svg width=""25px"" height=""25px"" viewBox=""0 0 24 24"" fill=""none"" xmlns=""http://www.w3.org/2000/svg"">
<path d=""M3.27 12C2.48 11.05 2 9.83 2 8.5C2 5.48 4.47 3 7.5 3H12.5C15.52 3 18 5.48 18 8.5C18 11.52 15.53 14 12.5 14H10"" stroke=""" & _LinkColour & """ stroke-width=""1.5"" stroke-linecap=""round"" stroke-linejoin=""round""/>
<path opacity=""0.4"" d=""M20.73 12C21.52 12.95 22 14.17 22 15.5C22 18.52 19.53 21 16.5 21H11.5C8.48 21 6 18.52 6 15.5C6 12.48 8.47 10 11.5 10H14"" stroke=""" & _LinkColour & """ stroke-width=""1.5"" stroke-linecap=""round"" stroke-linejoin=""round""/>
</svg>"
SVG Hyperlink Icon 2

SVG Hyperlink 2 =
VAR _FillColour = "#000000"
RETURN
"data:image/svg+xml;utf8,
<svg width=""25px"" height=""25px"" viewBox=""0 0 24 24"" fill=""none"" xmlns=""http://www.w3.org/2000/svg"">
<path d=""M16.19 2H7.81C4.17 2 2 4.17 2 7.81V16.18C2 19.83 4.17 22 7.81 22H16.18C19.82 22 21.99 19.83 21.99 16.19V7.81C22 4.17 19.83 2 16.19 2ZM8.18 16.77C8.16 16.77 8.13 16.77 8.11 16.77C7.14 16.68 6.23 16.23 5.55 15.51C3.95 13.83 3.95 11.1 5.55 9.42L7.74 7.12C8.52 6.3 9.57 5.84 10.69 5.84C11.81 5.84 12.86 6.29 13.64 7.12C15.24 8.8 15.24 11.53 13.64 13.21L12.55 14.36C12.26 14.66 11.79 14.67 11.49 14.39C11.19 14.1 11.18 13.63 11.46 13.33L12.55 12.18C13.61 11.07 13.61 9.26 12.55 8.16C11.56 7.12 9.82 7.12 8.82 8.16L6.63 10.46C5.57 11.57 5.57 13.38 6.63 14.48C7.06 14.94 7.64 15.22 8.25 15.28C8.66 15.32 8.96 15.69 8.92 16.1C8.89 16.48 8.56 16.77 8.18 16.77ZM18.45 14.59L16.26 16.89C15.48 17.71 14.43 18.17 13.31 18.17C12.19 18.17 11.14 17.72 10.36 16.89C8.76 15.21 8.76 12.48 10.36 10.8L11.45 9.65C11.74 9.35 12.21 9.34 12.51 9.62C12.81 9.91 12.82 10.38 12.54 10.68L11.45 11.83C10.39 12.94 10.39 14.75 11.45 15.85C12.44 16.89 14.18 16.9 15.18 15.85L17.37 13.55C18.43 12.44 18.43 10.63 17.37 9.53C16.94 9.07 16.36 8.79 15.75 8.73C15.34 8.69 15.04 8.32 15.08 7.91C15.12 7.5 15.48 7.19 15.9 7.24C16.87 7.34 17.78 7.78 18.46 8.5C20.05 10.17 20.05 12.91 18.45 14.59Z"" fill="""&_FillColour&"""/>
</svg>"
SVG Hyperlink Icon 3

SVG Hyperlink 3 =
VAR _OuterLinkColour = "#000000"
VAR _InnerLinkColour = "#426AB2"
RETURN
"data:image/svg+xml;utf8,
<svg width=""25px"" height=""25px"" viewBox=""0 0 64 64"" fill=""none"" xmlns=""http://www.w3.org/2000/svg"">
<g clip-path=""url(#clip0_14_1926)"">
<path d=""M39.26 24.683L19.892 44.051"" stroke=""" & _InnerLinkColour & """ stroke-width=""4"" stroke-linecap=""round"" stroke-linejoin=""round""/>
<path d=""M27.13 22.288L39.538 9.881C40.1341 9.28492 40.8417 8.81208 41.6205 8.48948C42.3993 8.16688 43.234 8.00084 44.077 8.00084C44.92 8.00084 45.7547 8.16688 46.5335 8.48948C47.3123 8.81208 48.0199 9.28492 48.616 9.881L54.063 15.328C54.6591 15.9241 55.1319 16.6317 55.4545 17.4105C55.7771 18.1893 55.9432 19.024 55.9432 19.867C55.9432 20.71 55.7771 21.5447 55.4545 22.3235C55.1319 23.1023 54.6591 23.8099 54.063 24.406L41.656 36.814"" stroke=""" & _OuterLinkColour & """ stroke-width=""4"" stroke-linecap=""round"" stroke-linejoin=""round""/>
<path d=""M31.972 46.498L24.406 54.063C23.8099 54.6591 23.1023 55.1319 22.3235 55.4545C21.5447 55.7771 20.71 55.9432 19.867 55.9432C19.024 55.9432 18.1893 55.7771 17.4105 55.4545C16.6317 55.1319 15.9241 54.6591 15.328 54.063L9.881 48.616C9.28492 48.0199 8.81208 47.3123 8.48948 46.5335C8.16688 45.7547 8.00084 44.92 8.00084 44.077C8.00084 43.234 8.16688 42.3993 8.48948 41.6205C8.81208 40.8417 9.28492 40.1341 9.881 39.538L17.446 31.972"" stroke=""" & _OuterLinkColour & """ stroke-width=""4"" stroke-linecap=""round"" stroke-linejoin=""round""/>
</g>
<defs>
<clipPath id=""clip0_14_1926"">
<rect width=""51.943"" height=""51.943"" fill=""white"" transform=""translate(6 6)""/>
</clipPath>
</defs>
</svg>"
SVG Hyperlink Icon 4

SVG Hyperlink 4 =
VAR _FillColour = "#D64550"
RETURN
"data:image/svg+xml;utf8,
<svg fill="""&_FillColour&""" width=""25px"" height=""25px"" viewBox=""0 0 24 24"" xmlns=""http://www.w3.org/2000/svg"">
<path d=""M22,12v9a1,1,0,0,1-1,1H3a1,1,0,0,1-1-1V3A1,1,0,0,1,3,2h9a1,1,0,0,1,0,2H4V20H20V12a1,1,0,0,1,2,0Zm-.618-9.923A.991.991,0,0,0,21,2H16a1,1,0,0,0,0,2h2.586l-7.293,7.293a1,1,0,1,0,1.414,1.414L20,5.414V8a1,1,0,0,0,2,0V3a1.01,1.01,0,0,0-.077-.382A1,1,0,0,0,21.382,2.077Z""/>
</svg>"
SVG Hyperlink Icon 5

SVG Hyperlink 5 =
VAR _FillColour = "#58A55D"
RETURN
"data:image/svg+xml;utf8,
<svg width=""25px"" height=""25px"" viewBox=""0 0 24 24"" xmlns=""http://www.w3.org/2000/svg"" fill=""none"">
<path fill="""&_FillColour&""" fill-rule=""evenodd"" d=""M2 12C2 6.477 6.477 2 12 2s10 4.477 10 10-4.477 10-10 10S2 17.523 2 12zm8-4c-.66 0-1.628.19-2.46.788C6.659 9.424 6 10.474 6 12c0 1.526.658 2.576 1.54 3.211A4.35 4.35 0 0 0 10 16a1 1 0 1 0 0-2c-.34 0-.872-.11-1.29-.412C8.341 13.325 8 12.874 8 12c0-.874.342-1.324.71-1.588C9.127 10.11 9.66 10 10 10a1 1 0 1 0 0-2zm4 0a1 1 0 1 0 0 2c.34 0 .872.11 1.29.412.368.264.71.714.71 1.588 0 .874-.342 1.324-.71 1.588-.418.302-.95.412-1.29.412a1 1 0 1 0 0 2c.66 0 1.628-.19 2.46-.789C17.341 14.576 18 13.526 18 12c0-1.526-.658-2.576-1.54-3.212A4.35 4.35 0 0 0 14 8zm-4 3a1 1 0 1 0 0 2h4a1 1 0 1 0 0-2h-4z"" clip-rule=""evenodd""/>
</svg>"
Mailto:
If your hyperlinks are using the "Mailto:" prefix to open in the default email app, it makes sense to have an email icon right? Try one of these 3 examples:
SVG Email Icon 1

SVG Email Icon 1 = VAR _FillColour = "#025caa"
RETURN
"data:image/svg+xml;utf8,
<svg width=""25px"" height=""25px"" viewBox=""0 0 16 16"" xmlns=""http://www.w3.org/2000/svg"">
<path d=""m 3 1 c -1.644531 0 -3 1.355469 -3 3 v 6 c 0 1.644531 1.355469 3 3 3 h 2 c 0.550781 0 1 -0.449219 1 -1 s -0.449219 -1 -1 -1 h -2 c -0.570312 0 -1 -0.429688 -1 -1 v -5.800781 l 4.613281 3.078125 c 0.835938 0.558594 1.9375 0.558594 2.773438 0 l 4.613281 -3.078125 v 3.800781 c 0 0.550781 0.449219 1 1 1 s 1 -0.449219 1 -1 v -4 c 0 -1.644531 -1.355469 -3 -3 -3 z m 0.800781 2 h 8.398438 l -3.921875 2.613281 c -0.171875 0.113281 -0.382813 0.113281 -0.554688 0 z m 7.199219 5 v 3 h -3 v 2 h 3 v 3 h 2 v -3 h 3 v -2 h -3 v -3 z m 0 0"" fill=""" & _FillColour & """/>
</svg>"
SVG Email Icon 2

SVG Email Icon =
VAR _BottomColour = "#000000"
VAR _TopColour = "#2ca9bc"
RETURN
"data:image/svg+xml;utf8, <svg fill=""#000000"" width=""25px"" height=""25px"" viewBox=""0 0 24 24"" id=""email"" data-name=""Line Color"" xmlns=""http://www.w3.org/2000/svg"" class=""icon line-color"">
<rect id=""primary"" x=""3"" y=""5"" width=""18"" height=""14"" rx=""1"" style=""fill: none; stroke: " & _BottomColour & "; stroke-linecap: round; stroke-linejoin: round; stroke-width: 2;""></rect>
<path id=""secondary"" d=""M20.62,5.22l-8,6.29a1,1,0,0,1-1.24,0l-8-6.29A1,1,0,0,1,4,5H20A1,1,0,0,1,20.62,5.22Z"" style=""fill: none; stroke: " & _TopColour & "; stroke-linecap: round; stroke-linejoin: round; stroke-width: 2;""></path>
</svg>"
SVG Email Icon 3

SVG Hyperlink 5 =
VAR _FillColour = "#58A55D"
RETURN
"data:image/svg+xml;utf8,
<svg width=""25px"" height=""25px"" viewBox=""0 0 24 24"" xmlns=""http://www.w3.org/2000/svg"" fill=""none"">
<path fill="""&_FillColour&""" fill-rule=""evenodd"" d=""M2 12C2 6.477 6.477 2 12 2s10 4.477 10 10-4.477 10-10 10S2 17.523 2 12zm8-4c-.66 0-1.628.19-2.46.788C6.659 9.424 6 10.474 6 12c0 1.526.658 2.576 1.54 3.211A4.35 4.35 0 0 0 10 16a1 1 0 1 0 0-2c-.34 0-.872-.11-1.29-.412C8.341 13.325 8 12.874 8 12c0-.874.342-1.324.71-1.588C9.127 10.11 9.66 10 10 10a1 1 0 1 0 0-2zm4 0a1 1 0 1 0 0 2c.34 0 .872.11 1.29.412.368.264.71.714.71 1.588 0 .874-.342 1.324-.71 1.588-.418.302-.95.412-1.29.412a1 1 0 1 0 0 2c.66 0 1.628-.19 2.46-.789C17.341 14.576 18 13.526 18 12c0-1.526-.658-2.576-1.54-3.212A4.35 4.35 0 0 0 14 8zm-4 3a1 1 0 1 0 0 2h4a1 1 0 1 0 0-2h-4z"" clip-rule=""evenodd""/>
</svg>"
Callto:
The same goes for using the "Callto:" prefix. Let your users know that by clicking the icon, it will trigger a phone call, it's great for Sales people making calls directly from a report.
SVG Phone Icon 1

SVG Phone Icon = VAR _PhoneColour = "#1C274C"
VAR _SpeechBubbleColour = "#1C274C"
VAR _PlusIconColour = "#1C274C"
RETURN
"data:image/svg+xml;utf8, <svg width=""20px"" height=""20px"" viewBox=""0 0 24 24"" fill=""none"" xmlns=""http://www.w3.org/2000/svg"">
<path d=""M17 12C19.7614 12 22 9.76142 22 7C22 4.23858 19.7614 2 17 2C14.2386 2 12 4.23858 12 7C12 7.79984 12.1878 8.55582 12.5217 9.22624C12.6105 9.4044 12.64 9.60803 12.5886 9.80031L12.2908 10.9133C12.1615 11.3965 12.6035 11.8385 13.0867 11.7092L14.1997 11.4114C14.392 11.36 14.5956 11.3895 14.7738 11.4783C15.4442 11.8122 16.2002 12 17 12Z"" stroke=""" & _SpeechBubbleColour & """ stroke-width=""1.5""/>
<path d=""M17 9L17 5M19 7L15 7"" stroke=""" & _PlusIconColour & """ stroke-width=""1.5"" stroke-linecap=""round""/>
<path d=""M14.1008 16.0272L14.6446 16.5437V16.5437L14.1008 16.0272ZM14.5562 15.5477L14.0124 15.0312V15.0312L14.5562 15.5477ZM16.9729 15.2123L16.5987 15.8623H16.5987L16.9729 15.2123ZM18.8834 16.312L18.5092 16.962L18.8834 16.312ZM19.4217 19.7584L19.9655 20.275L19.9655 20.2749L19.4217 19.7584ZM18.0012 21.254L17.4574 20.7375L18.0012 21.254ZM16.6763 21.9631L16.75 22.7095L16.6763 21.9631ZM6.8154 17.4752L7.3592 16.9587L6.8154 17.4752ZM2.75185 7.92574C2.72965 7.51212 2.37635 7.19481 1.96273 7.21701C1.54911 7.23921 1.23181 7.59252 1.25401 8.00613L2.75185 7.92574ZM8.19075 9.80507L8.73454 10.3216L8.19075 9.80507ZM8.47756 9.50311L9.02135 10.0196L8.47756 9.50311ZM8.63428 6.6931L9.24668 6.26012L8.63428 6.6931ZM7.3733 4.90961L6.7609 5.3426V5.3426L7.3733 4.90961ZM3.7177 4.09213C3.43244 4.39246 3.44465 4.86717 3.74498 5.15244C4.04531 5.4377 4.52002 5.42549 4.80529 5.12516L3.7177 4.09213ZM10.0632 14.0559L10.607 13.5394L10.0632 14.0559ZM9.6641 20.8123C10.0148 21.0327 10.4778 20.9271 10.6982 20.5764C10.9186 20.2257 10.8129 19.7627 10.4622 19.5423L9.6641 20.8123ZM14.113 21.0584C13.7076 20.9735 13.3101 21.2334 13.2252 21.6388C13.1403 22.0442 13.4001 22.4417 13.8056 22.5266L14.113 21.0584ZM14.6446 16.5437L15.1 16.0642L14.0124 15.0312L13.557 15.5107L14.6446 16.5437ZM16.5987 15.8623L18.5092 16.962L19.2575 15.662L17.347 14.5623L16.5987 15.8623ZM18.8779 19.2419L17.4574 20.7375L18.545 21.7705L19.9655 20.275L18.8779 19.2419ZM7.3592 16.9587C3.48307 12.8778 2.83289 9.43556 2.75185 7.92574L1.25401 8.00613C1.35326 9.85536 2.13844 13.6403 6.27161 17.9917L7.3592 16.9587ZM8.73454 10.3216L9.02135 10.0196L7.93377 8.9866L7.64695 9.28856L8.73454 10.3216ZM9.24668 6.26012L7.98569 4.47663L6.7609 5.3426L8.02189 7.12608L9.24668 6.26012ZM8.19075 9.80507C7.64695 9.28856 7.64626 9.28929 7.64556 9.29002C7.64533 9.29028 7.64463 9.29102 7.64415 9.29152C7.6432 9.29254 7.64223 9.29357 7.64125 9.29463C7.63928 9.29675 7.63724 9.29896 7.63515 9.30127C7.63095 9.30588 7.6265 9.31087 7.62182 9.31625C7.61247 9.32701 7.60219 9.33931 7.5912 9.3532C7.56922 9.38098 7.54435 9.41511 7.51826 9.45588C7.46595 9.53764 7.40921 9.64531 7.36117 9.78033C7.26346 10.0549 7.21022 10.4185 7.27675 10.8726C7.40746 11.7647 7.99202 12.9644 9.51937 14.5724L10.607 13.5394C9.1793 12.0363 8.82765 11.1106 8.7609 10.6551C8.72871 10.4354 8.76142 10.3196 8.77436 10.2832C8.78163 10.2628 8.78639 10.2571 8.78174 10.2644C8.77948 10.2679 8.77498 10.2745 8.76742 10.2841C8.76363 10.2888 8.75908 10.2944 8.75364 10.3006C8.75092 10.3038 8.74798 10.3071 8.7448 10.3106C8.74321 10.3123 8.74156 10.3141 8.73985 10.3159C8.739 10.3169 8.73813 10.3178 8.73724 10.3187C8.7368 10.3192 8.73612 10.3199 8.7359 10.3202C8.73522 10.3209 8.73454 10.3216 8.19075 9.80507ZM9.51937 14.5724C11.0422 16.1757 12.1924 16.806 13.0699 16.9485C13.5201 17.0216 13.8846 16.9632 14.1606 16.8544C14.2955 16.8012 14.4023 16.7387 14.4824 16.6819C14.5223 16.6535 14.5556 16.6266 14.5825 16.6031C14.5959 16.5913 14.6078 16.5803 14.6181 16.5703C14.6233 16.5654 14.628 16.5606 14.6324 16.5562C14.6346 16.554 14.6368 16.5518 14.6388 16.5497C14.6398 16.5487 14.6408 16.5477 14.6417 16.5467C14.6422 16.5462 14.6429 16.5454 14.6432 16.5452C14.6439 16.5444 14.6446 16.5437 14.1008 16.0272C13.557 15.5107 13.5577 15.51 13.5583 15.5093C13.5586 15.509 13.5592 15.5083 13.5597 15.5078C13.5606 15.5069 13.5615 15.506 13.5623 15.5051C13.5641 15.5033 13.5658 15.5015 13.5675 15.4998C13.5708 15.4965 13.574 15.4933 13.577 15.4904C13.5831 15.4846 13.5885 15.4796 13.5933 15.4754C13.6029 15.467 13.61 15.4616 13.6146 15.4584C13.6239 15.4517 13.623 15.454 13.6102 15.459C13.5909 15.4666 13.5001 15.4987 13.3103 15.4679C12.9078 15.4025 12.0391 15.0472 10.607 13.5394L9.51937 14.5724ZM7.98569 4.47663C6.9721 3.04305 4.94388 2.80119 3.7177 4.09213L4.80529 5.12516C5.32812 4.57471 6.24855 4.61795 6.7609 5.3426L7.98569 4.47663ZM17.4574 20.7375C17.1783 21.0313 16.8864 21.1887 16.6026 21.2167L16.75 22.7095C17.497 22.6357 18.1016 22.2373 18.545 21.7705L17.4574 20.7375ZM9.02135 10.0196C9.98893 9.00095 10.0574 7.40678 9.24668 6.26012L8.02189 7.12608C8.44404 7.72315 8.3793 8.51753 7.93377 8.9866L9.02135 10.0196ZM18.5092 16.962C19.3301 17.4345 19.4907 18.5968 18.8779 19.2419L19.9655 20.2749C21.2705 18.901 20.8904 16.6019 19.2575 15.662L18.5092 16.962ZM15.1 16.0642C15.4854 15.6584 16.086 15.5672 16.5987 15.8623L17.347 14.5623C16.2485 13.93 14.8862 14.1113 14.0124 15.0312L15.1 16.0642ZM10.4622 19.5423C9.47846 18.9241 8.43149 18.0876 7.3592 16.9587L6.27161 17.9917C7.42564 19.2067 8.56897 20.1241 9.6641 20.8123L10.4622 19.5423ZM16.6026 21.2167C16.0561 21.2707 15.1912 21.2842 14.113 21.0584L13.8056 22.5266C15.0541 22.788 16.0742 22.7762 16.75 22.7095L16.6026 21.2167Z"" fill=""" & _PhoneColour & """/>
</svg>"
SVG Phone Icon 2

SVG Rounded Phone Icon = VAR _PhoneColour = "#2ca9bc"
VAR _SpeechBubbleColour = "#1C274C"
VAR _PlusIconColour = "#1C274C"
RETURN
"data:image/svg+xml;utf8,
<svg width=""25px"" height=""25px"" viewBox=""0 0 24 24"" fill=""none"" xmlns=""http://www.w3.org/2000/svg"">
<path d=""M17 12C19.7614 12 22 9.76142 22 7C22 4.23858 19.7614 2 17 2C14.2386 2 12 4.23858 12 7C12 7.79984 12.1878 8.55582 12.5217 9.22624C12.6105 9.4044 12.64 9.60803 12.5886 9.80031L12.2908 10.9133C12.1615 11.3965 12.6035 11.8385 13.0867 11.7092L14.1997 11.4114C14.392 11.36 14.5956 11.3895 14.7738 11.4783C15.4442 11.8122 16.2002 12 17 12Z"" stroke="""& _SpeechBubbleColour &""" stroke-width=""1.5""/>
<path d=""M15 7H19M17 9L17 5"" stroke=""" & _PlusIconColour & """ stroke-width=""1.5"" stroke-linecap=""round""/>
<path opacity=""1"" d=""M8.03759 7.31617L8.6866 8.4791C9.2723 9.52858 9.03718 10.9053 8.11471 11.8278C8.11471 11.8278 8.11471 11.8278 8.11471 11.8278C8.11459 11.8279 6.99588 12.9468 9.02451 14.9755C11.0525 17.0035 12.1714 15.8861 12.1722 15.8853C12.1722 15.8853 12.1722 15.8853 12.1722 15.8853C13.0947 14.9628 14.4714 14.7277 15.5209 15.3134L16.6838 15.9624C18.2686 16.8468 18.4557 19.0692 17.0628 20.4622C16.2258 21.2992 15.2004 21.9505 14.0669 21.9934C12.1588 22.0658 8.91828 21.5829 5.6677 18.3323C2.41713 15.0817 1.93421 11.8412 2.00655 9.93309C2.04952 8.7996 2.7008 7.77423 3.53781 6.93723C4.93076 5.54428 7.15317 5.73144 8.03759 7.31617Z"" stroke=""" & _PhoneColour & """ stroke-width=""1.5"" stroke-linecap=""round""/>
</svg>"
SVG Phone Icon 3

SVG Phone 3 = VAR _FillColour = "#6B007B"
RETURN
"data:image/svg+xml;utf8,
<svg width=""25px"" height=""25px"" viewBox=""0 0 20 20"" version=""1.1"" xmlns=""http://www.w3.org/2000/svg"" xmlns:xlink=""http://www.w3.org/1999/xlink"">
<title>call [#189]</title>
<desc>Created with Sketch.</desc>
<defs>
</defs>
<g id=""Page-1"" stroke=""none"" stroke-width=""1"" fill=""none"" fill-rule=""evenodd"">
<g id=""Dribbble-Light-Preview"" transform=""translate(-220.000000, -7319.000000)"" fill="""&_FillColour&""">
<g id=""icons"" transform=""translate(56.000000, 160.000000)"">
<path d=""M183.9954,7161.01 C183.9954,7159.906 183.0974,7159.008 181.9934,7159.008 C181.2144,7159.003 182.0424,7159.006 176.9844,7159 C176.4324,7159 175.9744,7159.439 175.9754,7159.991 C175.9754,7160.543 176.4044,7160.973 176.9564,7160.973 L179.3584,7160.997 C179.8044,7160.997 180.0144,7161.523 179.6994,7161.838 L176.0684,7165.469 C175.6784,7165.86 175.6784,7166.493 176.0684,7166.883 C176.4594,7167.274 177.0924,7167.274 177.4834,7166.883 L181.1154,7163.251 C181.4304,7162.936 181.9814,7163.172 181.9814,7163.617 L181.9864,7166.003 C181.9864,7166.555 182.4554,7167.024 183.0084,7167.024 C183.5604,7167.024 184.0004,7166.568 184.0004,7166.016 L183.9954,7161.01 Z M178.1164,7174.578 C177.4214,7174.204 176.7184,7173.778 175.9914,7173.481 C174.5874,7172.908 174.6824,7174.602 173.6784,7175.151 C173.0264,7175.508 172.1074,7174.861 171.5384,7174.503 C170.5444,7173.877 169.6634,7173.053 168.9304,7172.1 C168.5564,7171.613 167.7274,7170.697 167.8294,7170.014 C167.9914,7168.93 169.2744,7168.876 168.9074,7167.55 C168.7114,7166.84 168.3604,7166.141 168.0974,7165.457 C167.7444,7164.54 167.6004,7163.953 166.5724,7164.003 C165.8314,7164.039 165.3384,7164.356 164.8824,7164.951 C163.6494,7166.558 163.8354,7168.725 164.6644,7170.488 C165.8374,7172.983 167.8494,7175.335 169.9994,7176.855 C171.4614,7177.889 173.3874,7178.828 175.1574,7178.987 C176.4534,7179.104 178.2664,7178.403 178.7304,7176.996 C178.6974,7177.094 178.6664,7177.189 178.6514,7177.234 C178.6634,7177.199 178.6864,7177.128 178.7304,7176.996 C178.7764,7176.854 178.8004,7176.783 178.8104,7176.751 C178.7974,7176.793 178.7644,7176.891 178.7314,7176.993 C179.1394,7175.752 179.1884,7175.155 178.1164,7174.578 L178.1164,7174.578 Z M178.6514,7177.234 C178.6414,7177.265 178.6394,7177.27 178.6514,7177.234 L178.6514,7177.234 Z M178.8104,7176.751 C178.8184,7176.727 178.8194,7176.725 178.8104,7176.751 L178.8104,7176.751 Z"" id=""call-[#189]"">
</path>
</g>
</g>
</g>
</svg>"
Company Logos
If you have URLs that take the user back to a source application, such as a customer record in Dynamics 365, or a lead in Salesforce, you can use the company logo to let the user know what the button means.
SVG Dynamics 365 Icon

SVG Dynamics 365 Icon = "data:image/svg+xml;utf8,
<svg width=""96"" height=""96"" viewBox=""0 0 96 96"" fill=""none"" xmlns=""http://www.w3.org/2000/svg"">
<g clip-path=""url(#clip0)"">
<defs>
<filter id=""filter0_f"">
<feFlood flood-opacity=""0"" result=""BackgroundImageFix""/>
<feBlend mode=""normal"" in=""SourceGraphic"" in2=""BackgroundImageFix"" result=""shape""/>
<feGaussianBlur stdDeviation=""0.4"" result=""effect1_foregroundBlur""/>
</filter>
<filter id=""filter1_f"">
<feFlood flood-opacity=""0"" result=""BackgroundImageFix""/>
<feBlend mode=""normal"" in=""SourceGraphic"" in2=""BackgroundImageFix"" result=""shape""/>
<feGaussianBlur stdDeviation=""4"" result=""effect1_foregroundBlur""/>
</filter>
<linearGradient id=""paint0_linear"" x1=""38.0451"" y1=""-1"" x2=""56.6585"" y2=""47.7233"" gradientUnits=""userSpaceOnUse"">
<stop stop-color=""#0B53CE""/>
<stop offset=""1"" stop-color=""#7252AA""/>
</linearGradient>
<linearGradient id=""paint1_linear"" x1=""64.1377"" y1=""93.4922"" x2=""64.1377"" y2=""35.4151"" gradientUnits=""userSpaceOnUse"">
<stop stop-color=""#2266E3""/>
<stop offset=""1"" stop-color=""#AE7FE2""/>
</linearGradient>
<linearGradient id=""paint2_linear"" x1=""82"" y1=""56.7858"" x2=""62.0764"" y2=""56.7858"" gradientUnits=""userSpaceOnUse"">
<stop stop-color=""#94B9FF""/>
<stop offset=""0.287843"" stop-color=""#94B9FF"" stop-opacity=""0.523646""/>
<stop offset=""1"" stop-color=""#538FFF"" stop-opacity=""0""/>
</linearGradient>
<clipPath id=""clip0"">
<rect width=""96"" height=""96"" fill=""white""/>
</clipPath>
</defs>
<mask id=""mask0"" mask-type=""alpha"" maskUnits=""userSpaceOnUse"" x=""12"" y=""0"" width=""70"" height=""96"">
<path d=""M82.0001 31.047C82.0001 26.8209 79.3434 23.051 75.3634 21.6296L17.3453 0.90903C14.7404 -0.0213096 12 1.90988 12 4.676V36.1811C12 37.8715 13.0627 39.3795 14.6547 39.9481L40.6547 49.2338C43.2596 50.1641 46 48.2329 46 45.4668V27.3768C46 25.9794 47.3966 25.0127 48.7044 25.5049L55.5222 28.0707C59.4195 29.5374 62 33.2657 62 37.4299V45.3076L32.6272 56.0399C31.0495 56.6164 30 58.1172 30 59.797V91.2797C30 94.0582 32.7631 95.9903 35.3728 95.0367L75.432 80.3996C79.3763 78.9584 82 75.2064 82 71.007L82.0001 31.047Z"" fill=""white""/>
</mask>
<g mask=""url(#mask0)"">
<path d=""M12 -1L82.0001 23.9998V58.3245C82.0001 61.0905 79.2601 63.0217 76.6551 62.0917L62 56.8593V37.4241C62 33.258 59.4171 29.5283 55.5172 28.063L48.7034 25.5029C47.3957 25.0116 46 25.9782 46 27.3751V51.1428L12 39V-1Z"" fill=""url(#paint0_linear)""/>
<g filter=""url(#filter0_f)"">
<path d=""M82 31.3998V31.3998C82 35.5992 79.3763 39.3586 75.4319 40.7998L30 57.3999V97.3999L82 78.3998V31.3998Z"" fill=""black"" fill-opacity=""0.24""/>
</g>
<g filter=""url(#filter1_f)"">
<path d=""M82 32.9998V32.9998C82 37.1992 79.3763 40.9585 75.4319 42.3997L30 58.9999V98.9999L82 79.9998V32.9998Z"" fill=""black"" fill-opacity=""0.32""/>
</g>
<path d=""M82 30.9998V30.9998C82 35.1992 79.3763 38.9585 75.4319 40.3997L30 56.9999V96.9999L82 77.9998V30.9998Z"" fill=""url(#paint1_linear)""/>
<path opacity=""0.5"" d=""M82 30.9998V30.9998C82 35.1992 79.3763 38.9585 75.4319 40.3997L30 56.9999V96.9999L82 77.9998V30.9998Z"" fill=""url(#paint2_linear)""/>
<path opacity=""0.5"" d=""M62.0013 45.3202L45.9922 51.1768L45.9923 74.6349C45.9923 76.0323 47.389 76.9989 48.6968 76.5066L55.5241 73.9368C59.4211 72.4699 62.0013 68.7418 62.0013 64.5779V45.3202Z"" fill=""#B0ADFF""/>
</g>
</g>
</svg>"
SVG Dynamics 365 Business Central Icon

SVG Dynamics 365 Business Central Icon = "data:image/svg+xml;utf8,
<svg width=""96"" height=""96"" viewBox=""0 0 96 96"" fill=""none"" xmlns=""http://www.w3.org/2000/svg"">
<g clip-path=""url(#clip0)"">
<mask id=""mask0"" mask-type=""alpha"" maskUnits=""userSpaceOnUse"" x=""0"" y=""0"" width=""96"" height=""96"">
<path fill-rule=""evenodd"" clip-rule=""evenodd"" d=""M0 48C0 52.2526 2.94943 55.8163 6.91426 56.7571C10.3435 72.9252 23.0749 85.6565 39.2429 89.0857C40.1837 93.0506 43.7474 96 48 96C52.2526 96 55.8163 93.0506 56.7571 89.0857C72.9251 85.6565 85.6565 72.9252 89.0857 56.7572C93.0505 55.8164 95.9999 52.2527 95.9999 48.0001C95.9999 43.7476 93.0506 40.1839 89.0858 39.243C85.6566 23.0749 72.9252 10.3435 56.7571 6.91426C55.8163 2.94943 52.2526 0 48 0C43.7474 0 40.1837 2.94943 39.2429 6.91426C23.0748 10.3435 10.3435 23.0749 6.91426 39.2429C2.94943 40.1837 0 43.7474 0 48Z"" fill=""#8DF7DB""/>
</mask>
<g mask=""url(#mask0)"">
<circle cx=""48"" cy=""48"" r=""48"" fill=""url(#paint0_linear)""/>
<path fill-rule=""evenodd"" clip-rule=""evenodd"" d=""M52 17.0645C54.9634 15.5918 57 12.5337 57 9C57 4.02944 52.9706 0 48 0C43.0294 0 39 4.02944 39 9C39 12.5337 41.0365 15.5918 44 17.0645V23H52V17.0645Z"" fill=""#9DF3F9""/>
<path fill-rule=""evenodd"" clip-rule=""evenodd"" d=""M44 78.9355C41.0366 80.4082 39 83.4663 39 87C39 91.9706 43.0294 96 48 96C52.9706 96 57 91.9706 57 87C57 83.4663 54.9634 80.4082 52 78.9355L52 73L44 73L44 78.9355Z"" fill=""#82EBF1""/>
<path fill-rule=""evenodd"" clip-rule=""evenodd"" d=""M17.0645 44C15.5918 41.0366 12.5337 39 9 39C4.02944 39 -6.10673e-07 43.0294 -3.93402e-07 48C-1.76132e-07 52.9706 4.02944 57 9 57C12.5337 57 15.5918 54.9634 17.0645 52L23 52L23 44L17.0645 44Z"" fill=""#9DF3F9""/>
<g filter=""url(#filter0_f)"">
<circle cx=""48"" cy=""50"" r=""26"" fill=""black"" fill-opacity=""0.32""/>
<path fill-rule=""evenodd"" clip-rule=""evenodd"" d=""M59.3172 54.0001C57.6698 58.6609 53.2249 62.0001 48 62.0001C41.3726 62.0001 36 56.6275 36 50.0001C36 43.3727 41.3726 38.0001 48 38.0001C53.2249 38.0001 57.6698 41.3394 59.3172 46.0001H80V54.0001H59.3172Z"" fill=""black"" fill-opacity=""0.32""/>
<path d=""M87 59.0001C82.0294 59.0001 78 54.9707 78 50.0001C78 45.0296 82.0294 41.0001 87 41.0001C91.9706 41.0001 96 45.0296 96 50.0001C96 54.9707 91.9706 59.0001 87 59.0001Z"" fill=""black"" fill-opacity=""0.32""/>
</g>
<g filter=""url(#filter1_f)"">
<circle cx=""48"" cy=""48.38"" r=""26"" fill=""black"" fill-opacity=""0.24""/>
<path fill-rule=""evenodd"" clip-rule=""evenodd"" d=""M59.3172 52.3801C57.6698 57.0409 53.2249 60.3801 48 60.3801C41.3726 60.3801 36 55.0075 36 48.3801C36 41.7527 41.3726 36.3801 48 36.3801C53.2249 36.3801 57.6698 39.7194 59.3172 44.3801H80V52.3801H59.3172Z"" fill=""black"" fill-opacity=""0.24""/>
<path d=""M87 57.3801C82.0294 57.3801 78 53.3507 78 48.3801C78 43.4096 82.0294 39.3801 87 39.3801C91.9706 39.3801 96 43.4096 96 48.3801C96 53.3507 91.9706 57.3801 87 57.3801Z"" fill=""black"" fill-opacity=""0.24""/>
</g>
<circle cx=""48"" cy=""48"" r=""26"" fill=""url(#paint1_linear)""/>
<path fill-rule=""evenodd"" clip-rule=""evenodd"" d=""M59.3172 52.0001C57.6698 56.6609 53.2249 60.0001 48 60.0001C41.3726 60.0001 36 54.6275 36 48.0001C36 41.3727 41.3726 36.0001 48 36.0001C53.2249 36.0001 57.6698 39.3394 59.3172 44.0001H80V52.0001H59.3172Z"" fill=""url(#paint2_linear)""/>
<path d=""M87 57.0001C82.0294 57.0001 78 52.9707 78 48.0001C78 43.0296 82.0294 39.0001 87 39.0001C91.9706 39.0001 96 43.0296 96 48.0001C96 52.9707 91.9706 57.0001 87 57.0001Z"" fill=""url(#paint3_linear)""/>
</g>
</g>
<defs>
<filter id=""filter0_f"" x=""14"" y=""16"" width=""90"" height=""68"" filterUnits=""userSpaceOnUse"" color-interpolation-filters=""sRGB"">
<feFlood flood-opacity=""0"" result=""BackgroundImageFix""/>
<feBlend mode=""normal"" in=""SourceGraphic"" in2=""BackgroundImageFix"" result=""shape""/>
<feGaussianBlur stdDeviation=""4"" result=""effect1_foregroundBlur""/>
</filter>
<filter id=""filter1_f"" x=""21.24"" y=""21.62"" width=""75.52"" height=""53.52"" filterUnits=""userSpaceOnUse"" color-interpolation-filters=""sRGB"">
<feFlood flood-opacity=""0"" result=""BackgroundImageFix""/>
<feBlend mode=""normal"" in=""SourceGraphic"" in2=""BackgroundImageFix"" result=""shape""/>
<feGaussianBlur stdDeviation=""0.38"" result=""effect1_foregroundBlur""/>
</filter>
<linearGradient id=""paint0_linear"" x1=""22.7027"" y1=""11.3514"" x2=""72.6487"" y2=""84.6487"" gradientUnits=""userSpaceOnUse"">
<stop stop-color=""#009CA8""/>
<stop offset=""1"" stop-color=""#007D85""/>
</linearGradient>
<linearGradient id=""paint1_linear"" x1=""31.7838"" y1=""26.2703"" x2=""66.1622"" y2=""83.3514"" gradientUnits=""userSpaceOnUse"">
<stop stop-color=""#36E3EE""/>
<stop offset=""1"" stop-color=""#00B1BE""/>
</linearGradient>
<linearGradient id=""paint2_linear"" x1=""31.1352"" y1=""24"" x2=""75.2433"" y2=""63.5676"" gradientUnits=""userSpaceOnUse"">
<stop stop-color=""#D2F6F9""/>
<stop offset=""1"" stop-color=""#82EBF1""/>
<stop offset=""1"" stop-color=""#82EBF1""/>
</linearGradient>
<linearGradient id=""paint3_linear"" x1=""96.9731"" y1=""50.919"" x2=""72.3244"" y2=""42.1622"" gradientUnits=""userSpaceOnUse"">
<stop stop-color=""#9AEEF3""/>
<stop offset=""1"" stop-color=""#82EBF1""/>
</linearGradient>
<clipPath id=""clip0"">
<rect width=""96"" height=""96"" fill=""white""/>
</clipPath>
</defs>
</svg>"
SVG Salesforce Icon

SVG Salesforce Icon = "data:image/svg+xml;utf8,
<svg xmlns=""http://www.w3.org/2000/svg"" width=""2500"" height=""1750"" viewBox=""0.5 0.5 999 699.242""><path fill=""#00A1E0"" d=""M416.224 76.763c32.219-33.57 77.074-54.391 126.682-54.391 65.946 0 123.48 36.772 154.12 91.361 26.626-11.896 56.098-18.514 87.106-18.514 118.94 0 215.368 97.268 215.368 217.247 0 119.993-96.428 217.261-215.368 217.261a213.735 213.735 0 0 1-42.422-4.227c-26.981 48.128-78.397 80.646-137.412 80.646-24.705 0-48.072-5.706-68.877-15.853-27.352 64.337-91.077 109.448-165.348 109.448-77.344 0-143.261-48.939-168.563-117.574-11.057 2.348-22.513 3.572-34.268 3.572C75.155 585.74.5 510.317.5 417.262c0-62.359 33.542-116.807 83.378-145.937-10.26-23.608-15.967-49.665-15.967-77.06C67.911 87.25 154.79.5 261.948.5c62.914 0 118.827 29.913 154.276 76.263""/><path fill=""#FFF"" d=""M145.196 363.11c-.626 1.637.228 1.979.427 2.263 1.878 1.366 3.786 2.349 5.707 3.444 10.189 5.407 19.81 6.986 29.871 6.986 20.492 0 33.214-10.9 33.214-28.447v-.341c0-16.224-14.358-22.115-27.835-26.37l-1.75-.569c-10.161-3.302-18.927-6.147-18.927-12.836v-.355c0-5.721 5.123-9.934 13.064-9.934 8.823 0 19.297 2.932 26.042 6.66 0 0 1.978 1.281 2.704-.64.398-1.025 3.814-10.218 4.17-11.214.384-1.082-.299-1.879-.996-2.306-7.699-4.682-18.344-7.884-29.358-7.884l-2.049.014c-18.756 0-31.848 11.328-31.848 27.565v.342c0 17.119 14.444 22.669 27.978 26.54l2.177.669c9.862 3.031 18.358 5.635 18.358 12.58v.342c0 6.347-5.521 11.071-14.43 11.071-3.458 0-14.487-.071-26.398-7.6-1.438-.84-2.277-1.451-3.387-2.12-.583-.37-2.049-1.011-2.689.925l-4.045 11.215zM445.194 363.11c-.626 1.637.228 1.979.427 2.263 1.878 1.366 3.786 2.349 5.706 3.444 10.189 5.407 19.811 6.986 29.871 6.986 20.492 0 33.215-10.9 33.215-28.447v-.341c0-16.224-14.359-22.115-27.836-26.37l-1.75-.569c-10.161-3.302-18.928-6.147-18.928-12.836v-.355c0-5.721 5.123-9.934 13.064-9.934 8.823 0 19.297 2.932 26.043 6.66 0 0 1.978 1.281 2.703-.64.398-1.025 3.814-10.218 4.17-11.214.385-1.082-.299-1.879-.996-2.306-7.699-4.682-18.344-7.884-29.358-7.884l-2.05.014c-18.756 0-31.848 11.328-31.848 27.565v.342c0 17.119 14.444 22.669 27.978 26.54l2.177.669c9.862 3.031 18.373 5.635 18.373 12.58v.342c0 6.347-5.536 11.071-14.445 11.071-3.457 0-14.486-.071-26.397-7.6-1.438-.84-2.291-1.423-3.372-2.12-.371-.242-2.107-.911-2.705.925l-4.042 11.215zM649.995 328.74c0 9.919-1.85 17.731-5.493 23.253-3.601 5.465-9.051 8.126-16.649 8.126-7.613 0-13.035-2.647-16.579-8.126-3.587-5.507-5.407-13.334-5.407-23.253 0-9.904 1.82-17.703 5.407-23.168 3.544-5.407 8.966-8.04 16.579-8.04 7.599 0 13.049 2.633 16.664 8.04 3.629 5.464 5.478 13.263 5.478 23.168m17.106-18.386c-1.68-5.679-4.298-10.688-7.784-14.857-3.487-4.184-7.898-7.542-13.136-9.99-5.223-2.433-11.398-3.671-18.328-3.671-6.945 0-13.121 1.238-18.344 3.671-5.237 2.448-9.648 5.807-13.149 9.99-3.472 4.184-6.091 9.193-7.784 14.857-1.665 5.649-2.505 11.825-2.505 18.386s.84 12.751 2.505 18.386c1.693 5.664 4.298 10.674 7.799 14.857 3.486 4.184 7.912 7.528 13.135 9.904 5.236 2.377 11.398 3.586 18.344 3.586 6.93 0 13.092-1.209 18.328-3.586 5.223-2.376 9.648-5.721 13.136-9.904 3.486-4.17 6.104-9.179 7.784-14.857 1.68-5.649 2.519-11.84 2.519-18.386s-.841-12.737-2.52-18.386M807.568 357.47c-.569-1.665-2.177-1.039-2.177-1.039-2.49.954-5.138 1.836-7.955 2.277-2.861.44-6.006.669-9.379.669-8.281 0-14.856-2.462-19.566-7.329-4.725-4.867-7.372-12.736-7.344-23.381.029-9.691 2.362-16.978 6.561-22.527 4.17-5.521 10.517-8.354 18.984-8.354 7.059 0 12.438.811 18.072 2.59 0 0 1.352.583 1.992-1.181 1.494-4.156 2.604-7.13 4.198-11.698.456-1.295-.654-1.85-1.053-2.007-2.22-.868-7.457-2.276-11.413-2.874-3.7-.569-8.026-.868-12.836-.868-7.188 0-13.591 1.224-19.069 3.672-5.465 2.433-10.104 5.791-13.775 9.976-3.672 4.184-6.461 9.192-8.325 14.856-1.85 5.649-2.789 11.854-2.789 18.415 0 14.188 3.828 25.657 11.385 34.054 7.57 8.425 18.941 12.708 33.77 12.708 8.766 0 17.76-1.778 24.221-4.326 0 0 1.238-.598.697-2.034l-4.199-11.599zM837.497 319.238c.811-5.507 2.334-10.09 4.682-13.661 3.544-5.422 8.951-8.396 16.551-8.396s12.623 2.988 16.223 8.396c2.391 3.571 3.43 8.354 3.843 13.661h-41.299zm57.592-12.111c-1.451-5.479-5.052-11.015-7.414-13.548-3.729-4.013-7.371-6.816-10.986-8.382-4.725-2.021-10.389-3.358-16.593-3.358-7.229 0-13.79 1.21-19.112 3.714-5.336 2.505-9.818 5.921-13.334 10.176-3.516 4.24-6.162 9.292-7.842 15.027-1.693 5.707-2.547 11.926-2.547 18.485 0 6.675.883 12.894 2.633 18.486 1.765 5.636 4.582 10.602 8.396 14.714 3.799 4.142 8.695 7.387 14.558 9.648 5.821 2.249 12.894 3.416 21.019 3.401 16.722-.057 25.53-3.785 29.159-5.792.641-.355 1.253-.981.483-2.774l-3.785-10.603c-.568-1.579-2.177-.996-2.177-.996-4.142 1.537-10.032 4.298-23.766 4.27-8.979-.014-15.64-2.661-19.81-6.803-4.283-4.24-6.375-10.474-6.745-19.268l57.905.057s1.522-.028 1.68-1.509c.057-.624 1.993-11.895-1.722-24.945M373.762 319.238c.825-5.507 2.334-10.09 4.682-13.661 3.543-5.422 8.951-8.396 16.55-8.396s12.623 2.988 16.237 8.396c2.376 3.571 3.415 8.354 3.828 13.661h-41.297zm57.577-12.111c-1.451-5.479-5.037-11.015-7.399-13.548-3.729-4.013-7.372-6.816-10.986-8.382-4.725-2.021-10.388-3.358-16.593-3.358-7.215 0-13.79 1.21-19.112 3.714-5.336 2.505-9.819 5.921-13.334 10.176-3.515 4.24-6.162 9.292-7.841 15.027-1.679 5.707-2.547 11.926-2.547 18.485 0 6.675.882 12.894 2.633 18.486 1.765 5.636 4.583 10.602 8.396 14.714 3.8 4.142 8.695 7.387 14.558 9.648 5.821 2.249 12.893 3.416 21.019 3.401 16.721-.057 25.53-3.785 29.159-5.792.641-.355 1.252-.981.484-2.774l-3.771-10.603c-.584-1.579-2.191-.996-2.191-.996-4.141 1.537-10.019 4.298-23.78 4.27-8.965-.014-15.625-2.661-19.795-6.803-4.284-4.24-6.375-10.474-6.746-19.268l57.905.057s1.522-.028 1.679-1.509c.055-.624 1.99-11.895-1.738-24.945M248.601 357.153c-2.263-1.808-2.576-2.263-3.344-3.43-1.139-1.779-1.722-4.312-1.722-7.528 0-5.095 1.679-8.752 5.166-11.214-.042.015 4.981-4.34 16.792-4.184 8.296.114 15.71 1.338 15.71 1.338v26.327h.014s-7.357 1.579-15.639 2.077c-11.783.712-17.02-3.4-16.977-3.386m23.039-40.686c-2.348-.171-5.394-.271-9.037-.271-4.966 0-9.762.626-14.259 1.836-4.525 1.209-8.595 3.103-12.096 5.606a27.927 27.927 0 0 0-8.396 9.549c-2.049 3.814-3.088 8.311-3.088 13.349 0 5.123.882 9.577 2.647 13.221 1.765 3.657 4.312 6.702 7.556 9.051 3.216 2.348 7.187 4.069 11.797 5.108 4.54 1.039 9.691 1.565 15.327 1.565 5.934 0 11.854-.483 17.589-1.466 5.678-.968 12.651-2.377 14.586-2.817a146.25 146.25 0 0 0 4.056-1.039c1.438-.355 1.324-1.893 1.324-1.893l-.029-52.952c0-11.613-3.102-20.223-9.207-25.559-6.077-5.322-15.028-8.013-26.597-8.013-4.341 0-11.328.599-15.512 1.438 0 0-12.651 2.448-17.86 6.518 0 0-1.138.712-.512 2.306l4.099 11.015c.512 1.423 1.893.939 1.893.939s.441-.171.954-.47c11.143-6.062 25.231-5.877 25.231-5.877 6.262 0 11.072 1.252 14.316 3.742 3.159 2.419 4.767 6.076 4.767 13.789v2.448c-4.981-.711-9.549-1.123-9.549-1.123M738.669 286.631c.44-1.31-.484-1.936-.869-2.078-.981-.384-5.905-1.423-9.705-1.665-7.271-.441-11.312.783-14.928 2.405-3.586 1.622-7.57 4.24-9.791 7.215v-7.044c0-.982-.697-1.765-1.665-1.765h-14.843c-.967 0-1.664.782-1.664 1.765v86.366c0 .968.797 1.765 1.764 1.765h15.213a1.76 1.76 0 0 0 1.75-1.765v-43.147c0-5.792.641-11.569 1.922-15.198 1.252-3.587 2.96-6.461 5.066-8.525 2.12-2.049 4.525-3.486 7.158-4.297 2.689-.826 5.663-1.096 7.77-1.096 3.031 0 6.361.782 6.361.782 1.109.128 1.736-.555 2.105-1.565.997-2.647 3.815-10.574 4.356-12.153""/><path fill=""#FFF"" d=""M595.874 246.603c-1.85-.569-3.529-.954-5.721-1.366-2.221-.398-4.867-.598-7.869-.598-10.475 0-18.729 2.96-24.52 8.794-5.764 5.807-9.678 14.644-11.642 26.271l-.712 3.913h-13.148s-1.594-.057-1.936 1.68l-2.148 12.053c-.157 1.139.342 1.864 1.878 1.864h12.794l-12.979 72.463c-1.011 5.835-2.178 10.631-3.473 14.273-1.267 3.587-2.504 6.276-4.041 8.24-1.48 1.879-2.875 3.273-5.295 4.084-1.992.669-4.297.982-6.816.982-1.395 0-3.258-.229-4.639-.513-1.366-.271-2.092-.569-3.131-1.011 0 0-1.494-.568-2.092.926-.47 1.238-3.885 10.615-4.298 11.769-.398 1.152.171 2.049.896 2.319 1.708.598 2.974.996 5.294 1.551 3.217.755 5.934.797 8.481.797 5.322 0 10.189-.754 14.217-2.205 4.042-1.466 7.57-4.014 10.701-7.457 3.373-3.729 5.493-7.628 7.515-12.964 2.006-5.266 3.729-11.812 5.094-19.439l13.05-73.815h19.069s1.607.057 1.936-1.693l2.162-12.039c.143-1.152-.341-1.864-1.893-1.864h-18.514c.1-.412.939-6.931 3.06-13.063.911-2.604 2.618-4.725 4.056-6.177 1.424-1.423 3.06-2.433 4.854-3.017 1.835-.598 3.928-.882 6.219-.882 1.736 0 3.457.199 4.752.469 1.793.385 2.49.584 2.961.727 1.893.569 2.148.014 2.519-.896l4.426-12.153c.455-1.312-.669-1.867-1.067-2.023M337.194 371.834c0 .968-.697 1.751-1.665 1.751h-15.355c-.968 0-1.651-.783-1.651-1.751v-123.58c0-.967.683-1.75 1.651-1.75h15.355c.968 0 1.665.783 1.665 1.75v123.58z""/>
</svg>"
I hope this has given you some ideas of how you can upgrade the default URL icon in Power BI. If you want to use any other SVG's, this website is a great resource to start with: https://www.svgrepo.com/.
Let me know how you get on via Linkedin!